Picture perfect – useful code visualisation tools
One of the nice things about using git for version control is the amount of data it stores during development. Git log is a powerful tool for finding out what’s been going on in your project, all via a simple text-based interface. But if Jack Nicholson has taught us nothing else, it’s that all work and no play makes Jack a dull boy. So we took a look at some of the more fun and interesting ways of generating code visualisations – GwitLog, Gource and Christmas Commits.

Gwitlog – code visualisation as social media
Back in August this year, this CommitStrip comic was doing the rounds on social media. In it, a tech company’s CTO had found a way to make his developers more likely to read the commit messages from their project. He would write commit messages with clickbait-type titles and publish them styled like a social media timeline. As well as being a funny strip, we also thought there was a useful idea in there, so, always ones to take a joke that little bit too far, GwitLog was born.
GwitLog is a composer package that will take the git history for a project and generate a social media-type timeline based on the commit messages in there. It doesn’t try to convert the commit messages in to clickbait headlines, so if you see messages like that in there after running your project through GwitLog, well, then you may have other problems!

As a light-weight package, it can be run against an exported git log at any point. It also works well when integrated direct in to your CI tool via a post-build hook, generating a fresh timeline after each build. We set up a demo site at Gwitlog.com to give you a better idea of how it works in practice, with the full docs up on the GitHub repo. We also ran the Laravel project through it here.
Ambitious pull requests to add a Natural Language Parser to help generate clickbait-type commit messages are more than welcome!
Gource – animated code visualisation
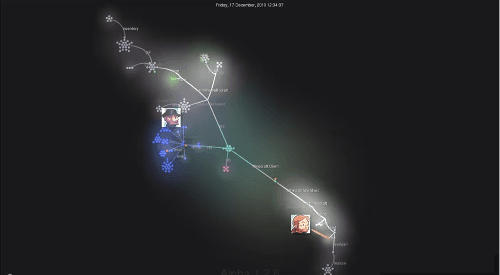
Gource is a version control visualisation tool which generates a video of a project’s growth over time.
Software projects are displayed by Gource as an animated tree with the root directory of the project at its centre. Directories appear as branches with files as leaves. Developers can be seen working on the tree at the times they contributed to the project.

The video generated can be mildly hypnotic, watching feature branches roll out and snap back in to the master branch over time! Another nice feature is that the committers are represented by small avatars that bounce around the screen from commit to commit. With a medium-sized team, it a bit like a fleet of space invaders buzzing around the code, zapping away crufty old code!
Installation is very straight forward, with the binary available from here. It has built-in support for git, cvs and svn logs, so visualising your repository is easy. You can also get adventurous and visualise any sort of data you want, using a custom log format.
By default the program will render a video, but if you want to save it for sharing with your team, you’ll need to record it by piping the output through an additional program. On linux using ffmpeg, the below command will generate a webm video:
gource -1280x720 -o - | ffmpeg -y -r 60 -f image2pipe -vcodec ppm -i - -vcodec libvpx -b 10000K gource.webm
Platform-specific instructions for capturing the video are available on the Gource docs.
Christmas Commits
For a slightly more analogue way of visualising a project’s commit history, Charlie Von Metzradt’s Christmas wrapping paper is worth checking out.

Charlie’s one of the founders behind Hosted Graphite and a host of other interesting projects. A few years back he put together a simple script to print out wrapping paper, using just the changes made to the Linux kernel on December 25th. It’s a handy last-minute bookmark for when you forget to buy wrapping paper ahead of the office Kris Kringle!
So there you have it – a quick tour of three very different tools for code visualisation, helping to put a more visual twist on your project! If you’ve a personal favourite we’ve not mentioned above, let us know in the comments below!
PHP UK Conference, London 2026
In February 2026, I'll be speaking at the PHP UK Conference in London. I'll be telling the story behind EverythingIsShowbiz.com, a site that went from a vibe-coded side project, to a useful experiment in integration of AI into PHP workflows.
Get your ticket now and I'll see you there!
