Share and share alike – Facebook Tags and Twitter Cards
Recently we launched a Property Tax Calculator on Daft. It’s quite a topical tool, as the Revenue Commissioners have just sent out letters inviting people to self-assess their property value ahead of the the new tax introduction. Topical pages like this tend to get shared more often on social networks, so we took a few small steps to ensure that the page looked it’s best when it shows up in a twitter timeline or Facebook feed.
Whenever a link is shared on Facebook, in the background their system will fetch a copy of that page, and attempt to work out what image and summary should be shown for that page. Generally they’ll do a pretty good job of figuring out which is the main image, though from time to time get it pretty wrong – this is when you start seeing adserver/site logos, or “sign up for our app”-type banners being shown as the representative image of the page. Not great for your hopes of your content catching the eye as it whizzes past in a sea of updates!
Fortunately Facebook provides a structured way to describe to them exactly what your page is about using Open Graph Tags. These tags are constantly being extended by Facebook to describe more and more real world objects and actions. Here we’re going to focus on the simplest case – specifying the title, image and description for your page which should be shown when the content is shared.

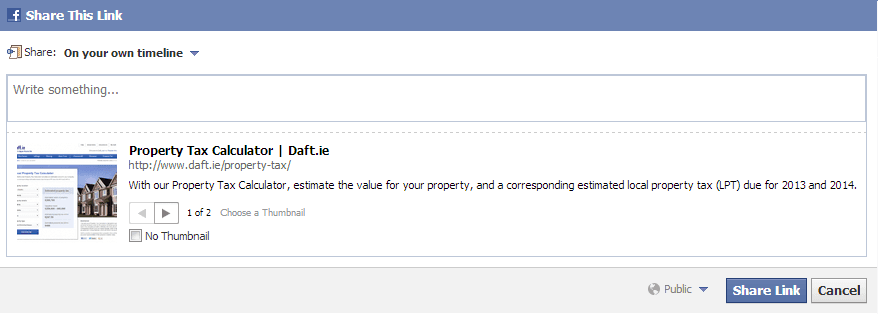
For the Daft property tax calculator, we had one large background image on the page. Without custom open graph tags, when this page is shared on Facebook, the thumbnail chosen is a small version of that image. This is ok, as it is clearly to do with property, but we wanted to make it even clearer that the tool itself was a simple form. We took a screenshot of the rendered page containing the form, and gave this image to Facebook as the representative image of the page.
Within the head section of the document, there are a few meta tags to be added. These are:
<meta property='og:title' content='Property Tax Calculator | Daft.ie' />
<meta property='og:image' content='http://c1.dmstatic.com/316/i/property-tax/sshot.png' />
<meta property='og:description' content='With our Property Tax Calculator, estimate the value for your property, and a corresponding estimated local property tax (LPT) due for 2013 and 2014.' />
The above tags have told Facebook what title to show for our page, the image to use, and the description of the page which we wish to appear alongside the user’s comment. We can go a step further and give Facebook a little more structured information about our site, and the canonical url for this content.
<meta property='og:url' content='http://www.daft.ie/property-tax/' />
<meta property='og:site_name' content='Daft.ie' />
<meta property='og:type' content='article' />
And that’s all there is to it. Now when the page is shared on Facebook, the image, title and description shall be pre-populated with the details we’ve decided above.
One thing to bear in mind when adding the Open Graph tags to a page is that Facebook will cache the results on their side after initially seeing the page. This means that if you make a change to the tag content, it may not show immediately. One way to force Facebook to refresh their cache is to use their Linter Tool. This tool is helpful for highlighting whether the tags are syntactically-correct, and has the added benefit of forcibly refreshing the cache whenever a url is entered in to it.
Twitter Cards
Twitter have a method of attaching additional media to tweets linking to your content. These are called twitter cards, and allow a small preview of the site content to be shown in an expanded tweet view, similar to the extra info shown on the Facebook share option shown above.

Unlike Facebook, twitter will only attempt to create a card for a site if that site has applied to participate. Once the site has been accepted by twitter, when a link is tweeted a crawler will access the site mentioned and see if there’s any structured data which can be used to create a card for that page. The card information is also defined in meta tags.
<meta property='twitter:card' content='summary' />
<meta property='twitter:site' content='@daftmedia' />
<meta property='og:title' content='Property Tax Calculator | Daft.ie' />
<meta property='og:image' content='http://c1.dmstatic.com/316/i/property-tax/sshot.png' />
<meta property='og:description' content='With our Property Tax Calculator, estimate the value for your property, and a corresponding estimated local property tax (LPT) due for 2013 and 2014.' />
The first tag – “summary” – controls the display of the media on twitter. This option will show a small thumbnail to the right of the content. Another popular option for this value is “photo”, which will make the image larger and the primary focus of the card. The value of the “twitter:site” option is a twitter handle which will be listed as the site owner’s account in the card for any tweet mentioning this page.
The eagle-eyed amongst you will have noticed that the remaining properties still begin with “og:” rather than “twitter:”. In their docs, twitter mention that if any of the twitter-specific tags are missing, they’ll fall back to accepting Open Graph tags. This pleases my geek OCD, as we can cut down on the number of vendor-specific tags which would otherwise be repeating the same information. The only tags twitter require which don’t have an Open Graph analogues are the “twitter:card” and “twitter:site” options, the rest we get for free once we have the Open Graph tags in place for Facebook.
Twitter also provide a linter to test the markup once it is in place. One thing to note about these cards is that twitter’s infrastructure seems a little more erratic than Facebook’s, so it’s not uncommon for cards to just not appear on tweets despite other tweets mentioning the same url showing cards.
One other caveat is that the image urls need to be absolute. On Daft we’ve been making increasing use of protocol-relative urls. The Open Graph tags require the protocol to be present – without it Twitter does not display a card on any tweets mentioning the link.
Does it work?
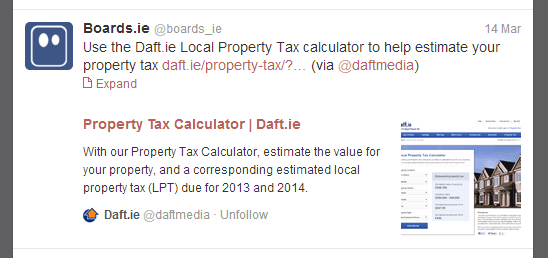
The pre-population of the photo and text on Facebook certainly allows a publisher far more ability to craft a short, engaging message to entice visits from those who stumble across a link shared by friends. Where this technique really shines is when multiple bits of content are shared in the one tweet, and not all sites are using these tags. When this happens, twitter will highlight that there is additional information available with the tweet, and use whatever card information it has. An example of this is shown below, and illustrates how well the benefit of having these features enabled for your site when your competitors may not:
And then there were 3 #propertytax calculators:myhome.ie/priceregister & daft.ie/property-tax/ &lpt.revenue.ie/lpt-web/valuat… @morning_ireland
— Cathal Mac Coille (@CathalMacCoille) March 13, 2013
PHP UK Conference, London 2026
In February 2026, I'll be speaking at the PHP UK Conference in London. I'll be telling the story behind EverythingIsShowbiz.com, a site that went from a vibe-coded side project, to a useful experiment in integration of AI into PHP workflows.
Get your ticket now and I'll see you there!
